Dyr
Lad lykkehjulet vælge et hvilket som helst dyrTilføj elementer til hjulet
Tilføj brugerdefineret element
Aktuelle elementer i hjulet
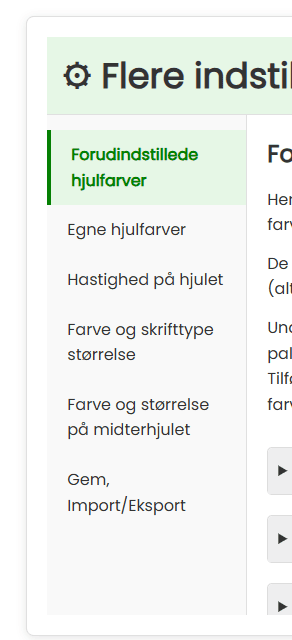
⚙ Flere indstillinger - klik for at åbne
Forudindstillede hjulpaletter
Her finder du alle forudindstillede farvepaletter. Du skal blot klikke på en palet, og farverne vil straks blive ændret direkte på hjulet.
De oprindelige farveindstillinger ved indlæsning af siden finder du i Grundfarver (altså som den allerførste palet).
Under hver palet finder du også en knap til at overføre farverne fra den pågældende palet til dine egne farver. Egne hjulfarver finder du i menuen for denne indstilling. Tilføjede farver kan du redigere/tilføje/fjerne efter eget ønske, hvis du ikke kan lide en farve i paletten eller ønsker at ændre paletten på nogen måde.
Brugerdefinerede farveindstillinger for hjulet
Egne indstillinger for hjulspin hastighed
Varighed af hjulspin (i sekunder)
Her styrer du, hvor længe hjulet vil spinne efter du har sat det i gang. Du kan også indtaste decimaler for at præcisere hastigheden. 0 betyder øjeblikkelig visning af resultatet.
0 betyder øjeblikkelig visning af resultatet uden nogen animation.
Langsom spin hastighed
Her kan du justere hastigheden på den langsomme spin af hjulet. For at stoppe helt, træk skyderen helt til venstre.
Egne indstillinger for skrifttypestørrelse i hjulet
Her kan du indstille din egen størrelse og farve på skrifttypen i hjulet. Dette kan være nyttigt i nogle paletter, hvor den grundlæggende indstilling er hvid, som ikke altid er passende. For flere eller færre muligheder i hjulet kan det være nyttigt at forstørre eller formindske skrifttypen
Normalt er skrifttypestørrelsen indstillet til 16 og farven til hvid ved indlæsning af siden, men forskellige hjul kan have andre oprindelige indstillinger. (Typisk kan du indstille farven til "white" uden anførselstegn, eller slette feltet for farven).
Skrifttypestørrelsen beregnes automatisk ved enhver anden ændring i hjulet, typisk ved tilføjelse/fjernelse af elementer, ændring af farver osv. Her kan du indstille, at skrifttypestørrelsen ikke længere beregnes automatisk, men at du kan indstille den selv.
Skriftstørrelse i px
Egne indstillinger for skrifttypefarve i hjulet
CSS farveværdi
eller vælg fra paletten:
Egne indstillinger for størrelsen på midten af hjulet
Her kan du justere størrelsen på midten af hjulet, både størrelsen og farven på hjulet, men også omridset. Grundindstillingen er en størrelse på 30 og farven "white", for omridset "black" og 1
Størrelse på midterhjulet
CSS farveværdi
eller du kan vælge fra paletten:
Bredde på hjulomrids
CSS-farveværdi
Gem indstillinger eller import/eksport fra fil
Ved at klikke på knappen gemmes de aktuelle indstillinger i din browser. Selv efter opdatering af siden skulle alle elementer, farver eller hvad du ellers har indstillet, vises. Bemærk, at denne indstilling kun gælder for dette hjul. Hvis du går til en anden side med et andet hjul, overføres denne indstilling ikke.
Denne knap sletter indstillingerne fra browseren for hjulet på denne side. Efter sletning af indstillingerne skal du opdatere denne side i browseren, og hjulet indlæses med standardindstillingerne, altså uden dine ændringer. Det gælder igen, at sletning af indstillinger kun gælder for dette hjul. Sletning af indstillinger fra dette hjul sletter ikke indstillinger fra andre sider eller hjul.
Her kan du gemme de aktuelle hjulindstillinger i en fil. Dette er nyttigt til overførsel til en anden enhed eller som en sikkerhedskopi.
Her kan du indlæse indstillingerne igen ved hjælp af en fil, du har oprettet ovenfor:
📝Obsah
Opret et hjul med alle dyr og lad tilfældet bestemme 🐾
På denne side finder du et forberedt lykkehjul med alle dyr, eller du kan selvfølgelig tilføje nogle selv. Du kan nemt tilpasse hjulet efter din smag og simpelthen tilføje eller fjerne dyr i bulk eller individuelt.
På denne måde kan du oprette et hjul rent efter dine præferencer meget lettere uden at skulle indsætte alt manuelt i et generelt hjul.
Sådan bruger du ChoosyWheel 🎡
Alt er virkelig meget simpelt. Først tilføjer du elementerne til hjulet, som der skal vælges fra. Drej ved at klikke på knappen på hjulet (eller brug genvejen Ctrl + Enter, eller ⌘ + Enter), og vent på resultatet af drejningen. Du kan også stoppe hjulet med det samme med genvejen Ctrl + Enter eller ⌘ + Enter, og du vil straks se resultatet.
Hjulet drejer helt tilfældigt, og dets brug er virkelig meget let.
Først skal vi se på de grundlæggende indstillinger, der er nødvendige for at bruge hjulet. Derefter vil vi diskutere andre indstillinger, der hovedsageligt justerer udseendet eller andre egenskaber ved hjulet, såsom skrifttypestørrelse, farver, drejehastighed, og også hvordan man gemmer indstillingerne, så du altid har dem ved hånden.
Grundlæggende indstillinger for regelmæssig brug ⚙️
Sådan tilføjer du elementer til hjulet og drejer for et tilfældigt resultat 🎲
Dette forberedte hjul kræver blot et klik på knappen for at dreje hjulet, når siden indlæses. Men da kun pattedyr er tilføjet, vil du måske tilpasse hjulet efter din smag.
Hvis du vil redigere dyrene og måske fjerne nogle, kan du bruge fanerne, som du finder til højre for hjulet eller nedenunder det, afhængigt af størrelsen på din skærm:

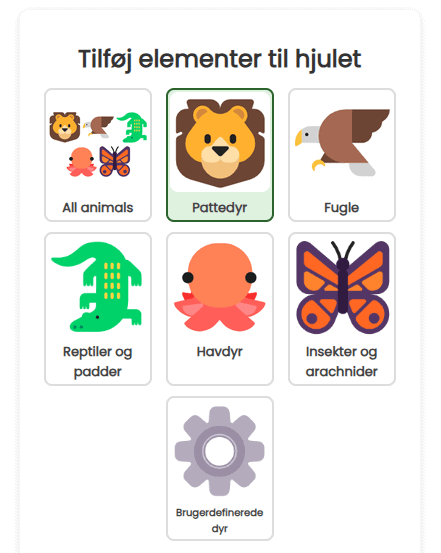
Øverst finder du knapper til at tilføje/fjerne alle dyr eller individuelle arter.
Ved at klikke på knappen “Alle dyr” tilføjes eller fjernes alle lande. Først tilføjes alle lande, hvis nogle mangler. Hvis alle er tilføjet, fjerner klik igen dem alle. Derfor skal du nogle gange klikke på knappen to gange for at fjerne dem.
Dernæst finder du knapper for individuelle arter. Ved at klikke på knappen tilføjes alle dyr af den art til hjulet, og knappen vil blive farvet. Klik igen for at fjerne alle dyr af den art fra hjulet.
Valg af individuelle dyr 🦁
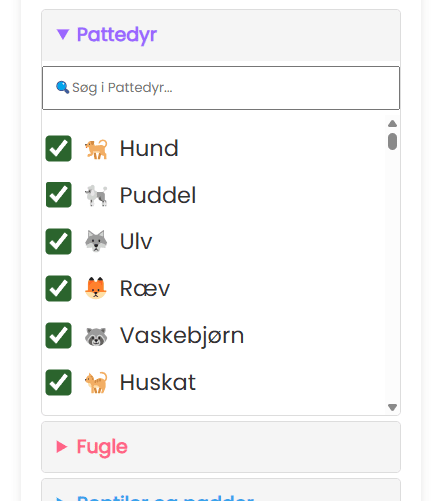
Længere nede finder du faner med kontinenter. Ved at klikke på en fane åbnes muligheden for at tilføje/fjerne individuelle dyr. Øverst i hver fane kan du filtrere efter dyrenavne. Du behøver ikke bekymre dig om store og små bogstaver, men du skal bruge diakritiske tegn, såsom accenter. Bare skriv noget, og kun dyr, der matcher din søgning, vil forblive i feltet nedenunder.
For at fjerne et dyr fra udvalget og hjulet skal du blot fjerne markeringen af knappen til venstre for dyret. For at tilføje det igen, marker det:

Hvis du vil fjerne nogle specifikke, er det bedst at tilføje alle med den store knap og derefter fjerne dem, du ikke ønsker.
Omvendt, hvis du kun vil have nogle få specifikke i hjulet, skal du bruge den store knap til at fjerne alle og derefter individuelt markere dem, du vil have i hjulet.
Sletning eller flytning af elementer i hjulet 🗑️
Længere nede finder du de aktuelt tilføjede dyr i lykkehjulet:

Til højre finder du kontrolknapper. Det røde X sletter elementet, hvilket også afspejles ved at fjerne markeringen af dyret i felterne ovenfor. For at tilføje det tilbage skal du markere dette dyr igen.
Pilene op og ned bytter det med elementer over/under.
Du kan også ændre rækkefølgen ved hjælp af træk og slip-funktionen. Grib et element med venstre museknap og flyt det hvor som helst i elementfeltet. Det fungerer på samme måde på berøringsskærme, hvor du først holder fingeren på elementet og derefter trækker det med din finger.
Dette kan være nyttigt, hvis du vil ændre rækkefølgen eller måske farverne.
Nedenfor feltet finder du knapper til tilfældigt at blande rækkefølgen, slette alt eller gendanne de oprindelige data i hjulet, og dermed returnere hjulet til dets oprindelige tilstand, som da siden først blev indlæst.
Andre indstillinger for at ændre farver og andre egenskaber af hjulet
Disse indstillinger er ikke så vigtige, men du kan nemt bruge dem til at tilpasse dit hjul. Disse inkluderer skrifttype størrelse, farvepalet, spin tid og andre småting.
Du finder indstillingerne efter skærmstørrelse direkte under hjulet, og på mindre skærme under elementboksen.

Klik for at åbne indstillingerne.
Afhængigt af skærmstørrelsen vil du finde hovedindstillingssektionerne til venstre eller øverst.

Klik på en sektion for at åbne den, og så kan du ændre alt på hjulet i realtid.
Ændre farven på hjulet – forudindstillede og brugerdefinerede paletter
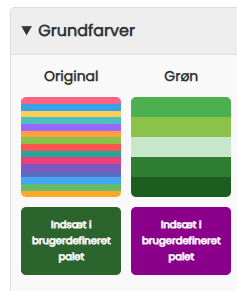
I sektionen for forudindstillede hjul kan du vælge forskellige paletter afhængigt af temaet. Hvis du gerne vil tilføje en forudindstilling, er du velkommen til at kontakte os, vi vil tilføje paletten uden problemer 😊
Hvis du vil vælge en palet direkte på hjulet, skal du blot klikke på den, og farverne på hjulet vil opdatere med det samme.
I den anden sektion har du mulighed for at skabe dine egne farvepaletter. Du kan enten oprette din egen palet fra bunden eller redigere en forudlavet.
Du kan indsætte en forudlavet palet i dine egne paletter ved at klikke på knappen under paletten:

Knappen med den sidst indsatte palet vil forblive lilla for at holde dig opdateret.
Gå derefter til sektionen Brugerdefinerede Hjulfarver, som også vil være markeret med en rød prik for at lade dig vide, at du skal søge her. Den valgte palet vil blive kopieret lige her, hvor du kan redigere den efter din smag.
Klik blot på paletten for at vælge din egen palet og anvende farverne på hjulet. Afhængigt af størrelsen på din skærm, vil du finde den fastgjort til venstre eller i bunden af sektionen for brugerdefinerede paletter.
I denne sektion skal du indsætte farverne i et format, som browseren vil forstå, dvs. den slags format, du ville indsætte som CSS. Bare rolig, det er ikke noget stort problem.
Grundlæggende har du muligheden for at indsætte forudlavede farvenavne (du kan finde dem under linket ovenfor), hex-kode eller RGB.
Du kan også nemt vælge en farve fra vælgeren under feltet:

Klik blot på vælgeren og vælg din farve. Dette er en indbygget funktion i din browser, så det kan se lidt anderledes ud afhængigt af din enhed.
Ligesom ved indsættelse af elementer i hjulet, kan du også masseindsætte farver, hvilket betyder en farve pr. række.
Du kan derefter finde alle de indsatte farver nedenfor, som du kan redigere på nøjagtig samme måde som for elementboksen, dvs. slette farver eller ændre deres rækkefølge ved at klikke eller trække med musen.
Hjul spin tid og langsom spin hastighed
I den næste sektion af menuen kan du indstille, hvor længe hjulet vil spinne efter du spinner det. Hvis du indstiller det til 0, vil hjulet ikke engang spinne og vil bare vise et tilfældigt resultat.
Indtast blot antallet af sekunder i boksen, hvilket så svarer til tiden mellem at trykke på knappen for at spinne hjulet og resultatet bliver vist. Du kan også tilføje et decimaltal.
Hvis du vil ændre funktionen af hjulet lidt og vælge resultaterne selv, kan du indstille, for eksempel, 300 sekunder og derefter stoppe hjulet med stopknappen, som også evaluerer resultatet med det samme.
Længere nede finder du en skyder til et langsomt spinnende hjul, der vil starte, når du foretager justeringer af hjulet eller endda når siden indlæses. Dette er bare en lille ekstra funktion, der ikke rigtig ændrer driften overhovedet, men bare holder hjulet fra at stoppe helt 😊
Hvis du vil stoppe det langsomme spin, skal du blot skubbe skyderen helt til venstre. Du kan accelerere det ved at skubbe det til højre.
Farve og skrifttype størrelse i hjulet
Størrelsen på skrifttypen i hjulet beregnes automatisk i forhold til antallet af indsatte elementer. Så i teorien behøver du ikke gøre noget, og skrifttypestørrelsen burde passe (skrifttypen har en fast minimum, så hvis du indsætter tusind elementer, vil skrifttypen sandsynligvis ikke være ideel, men for de fleste anvendelser er den automatiske beregning tilstrækkelig).
Ændring af skrifttypestørrelse
Hvis du vil ændre skrifttypestørrelsen til din egen, kan du gøre det i denne sektion:

Først skal du klikke på knappen, der siger, at du vil tvinge skrifttypestørrelsen. Hvis du klikker på den, vil den automatisk ændre størrelse i realtid i henhold til dine indstillinger. Du kan finde dette lidt længere nede, hvor du kan flytte skyderen eller indstille størrelsen i pixels.
Hvis du vil starte den automatiske beregning igen, skal du blot klikke på knappen, og hjulet vil vende tilbage til den tidligere skrifttypestørrelse.
Ændre skrifttypefarve
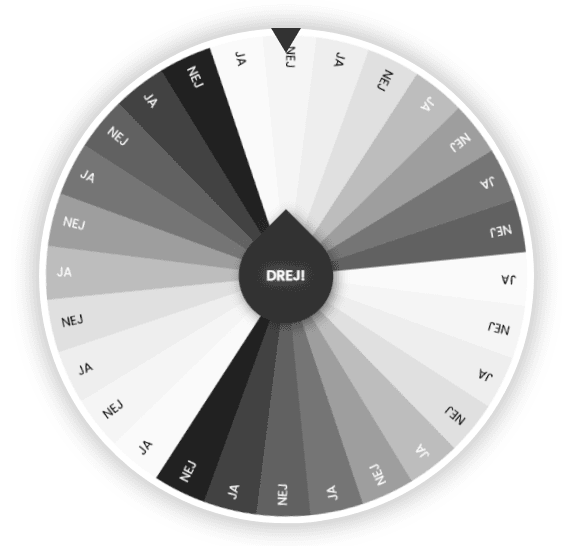
I denne sektion kan du også ændre skrifttypefarven. Skrifttypefarven ændres automatisk til sort eller hvid afhængigt af baggrundens kontrast, hvilket kan ses tydeligt i billedet med et stort udvalg af farver på hjulet:

Uden denne funktion ville de forskellige paletter se ret grimme ud, og nogle skrifttyper ville simpelthen være ulæselige.
Men du kan også ændre skrifttypefarven selv, hvis den ikke passer dig, til enhver farve du kan lide.
Først skal du klikke på knappen for at tvinge din egen skrifttypefarve:

Lige nedenfor skal du indstille skrifttypefarven igen via CSS-farveformat eller fra vælgeren. Skrifttypefarven justeres øjeblikkeligt direkte på hjulet.
Justering af farve og størrelse på centerhjulet
Centerhjulet er i det væsentlige et rent designelement og har ingen effekt på hjulets funktion. Dog har du stadig muligheden for at justere dets farve, størrelse eller bredde, og farven på dets omrids for virkelig at gøre hjulet til dit eget.
I indstillingerne skal du blot flytte skyderne for at gøre hjulet og omridset større/mindre, og som i de andre indstillinger, vælge farven.
Gem til browser og import/eksport
I indstillingerne finder du også muligheden for at gemme de aktuelle indstillinger og elementer i hjulet, som derefter vil blive indlæst, når siden genindlæses.
Sådan gemmer du hjulindstillinger til din browser
Klik på gem-knappen, og indstillingerne gemmes direkte til din browser, så du uploader dem ikke nogen steder, og vi har ikke adgang til dem.
Når du genindlæser siden, vil indstillingerne forblive, og du kan fortsætte. Dette er praktisk, når du tilpasser hjulet og elementerne i det direkte efter din smag og ikke vil indstille det igen.
Bemærk at indstillingerne kun gemmes for hjulet på den side, du er på. Fordi der er forskellige indstillinger for forskellige typer hjul og forskellige måder at tilføje elementer på, kan du ikke overføre disse indstillinger til et andet hjul.
Sådan sletter du hjulindstillinger
Den næste knap, på den anden side, sletter gemningen fra din browser. For at returnere hjulet til dets oprindelige tilstand, skal du blot genindlæse siden.
Sletning af indstillingerne gælder kun for det hjul. Sletning af indstillingerne for et givet hjul vil ikke slette nogen andre indstillinger fra andre hjul.
Import og eksport af indstillinger
Hvis du vil overføre elementer og hjulindstillinger til en anden enhed eller browser, eller hvis du vil have flere forskellige forudindstillinger uden at skulle indstille og kopiere alt hele tiden, kan du bruge import- og eksportfunktionen.
Først eksporter indstillingerne, som vil blive downloadet til en fil. Gem denne fil et sted.
For at importere/overføre til en anden enhed/browser, vælg derefter denne fil lidt længere nede ved at klikke på knappen og importere indstillingerne.
Bemærk at denne import kun vil genskabe hjulet i henhold til indstillingerne i filen, men vil ikke gemme det på nogen anden måde. Hvis du ønsker at gemme disse indstillinger til browseren, skal du stadig gemme alt med gem til browser-knappen.