JA / NEJ
Let chance choose YES or NOLägg till objekt i hjulet
Aktuella objekt i hjulet
⚙ Fler inställningar - klicka för att öppna
Förinställda hjulfärgpaletter
Här hittar du alla förinställda färgpaletter. Klicka på vilken palett som helst så byts färgerna direkt på hjulet.
De ursprungliga färginställningarna vid sidladdning finns i Grundfärger (alltså som den allra första paletten).
Under varje palett finns också en knapp för att överföra färgerna från den paletten till dina egna färger. Anpassade hjulfärger hittar du i menyn för denna inställning. Du kan redigera/lägga till/ta bort färger efter eget tycke om du inte gillar någon färg i paletten eller vill ändra paletten på något sätt.
Anpassade färginställningar för hjulet
Anpassad snurrhastighet för hjulet
Snurrtid för hjulet (i sekunder)
Här styr du hur länge hjulet snurrar efter att du har snurrat det. Du kan ange decimaler för att precisera hastigheten. 0 betyder omedelbar visning av resultatet.
0 betyder omedelbar visning av resultatet utan någon animation.
Långsam snurrhastighet
Här kan du justera hastigheten för långsam snurrning av hjulet. För att stoppa helt, dra reglaget helt till vänster.
Anpassad textstorlek i hjulet
Här kan du ställa in egen storlek och färg på texten i hjulet. Detta kan vara användbart för vissa paletter där standardfärgen vit inte är helt lämplig. För fler eller färre alternativ i hjulet kan det vara användbart att förstora eller förminska teckensnittet.
Vanligtvis är teckensnittsstorleken inställd på 16 och färgen vit vid sidladdning, men olika hjul kan ha olika ursprungliga inställningar. (Typiskt kan du ställa in "white" som färg utan citattecken, eller rensa färgfältet).
Teckensnittsstorleken beräknas automatiskt vid varje annan ändring i hjulet, typiskt vid tillägg/borttagning av objekt, färgändringar etc. Här kan du ställa in att teckensnittsstorleken slutar beräknas automatiskt, men du kan ställa in den själv.
Teckenstorlek i px
Anpassad textfärg i hjulet
CSS färgvärde
eller välj från paletten:
Anpassad storlek på hjulets mitt
Här kan du justera storleken på hjulets mitt, både storlek och färg på hjulet, men även konturen. Standardstorleken är inställd på 30 och färgen "white", för konturen "black" och 1.
Storlek på hjulets mitt
CSS färgvärde
eller välj från paletten:
Bredd på hjulens kontur
CSS-färgvärde
Spara inställningar eller import/export från fil
Genom att klicka på knappen sparas de aktuella inställningarna i din webbläsare. Även efter att sidan har uppdaterats bör alla objekt, färger eller vad du än har ställt in visas. Observera att dessa inställningar endast gäller för detta hjul. Om du går till en annan sida med ett annat hjul kommer dessa inställningar inte att överföras.
Denna knapp raderar inställningarna från webbläsaren för hjulet på denna sida. Efter att inställningarna har raderats, uppdatera sidan i webbläsaren och hjulet laddas med standardinställningarna, utan några av dina ändringar. Återigen gäller att radering av inställningarna endast gäller för detta hjul. Radering av inställningarna från detta hjul raderar inte inställningarna från några andra sidor eller hjul.
Här kan du spara de aktuella inställningarna för hjulet till en fil. Detta är användbart för överföring till en annan enhet eller som en säkerhetskopia.
Här kan du ladda inställningarna igen med hjälp av en fil som du skapade ovan:
📝Obsah
Skapa ett hjul med JA/NEJ eller något annat och låt slumpen avgöra
På denna sida kan du enkelt skapa en slumpmässig JA eller NEJ-generator, eller lägga till andra alternativ som Kanske, Mer Sannolikt Ja, Mer Sannolikt Nej, eller vad du än vill.
Om du i princip vill singla slant eller lägga till andra alternativ, är detta hjul perfekt för dig.
Du kan alltid skapa dina egna hjul, eller så kan du till och med hitta olika förgjorda. Om du vill lägga till några hjul eller funktioner, skriv gärna in, och om möjligt kommer vi att förbereda ett nytt hjul för dig!
Hur man använder JA/NEJ-hjulet
Allt är verkligen mycket enkelt. I detta fall har du hjulet förinställt på JA eller NEJ, så du kan faktiskt bara snurra hjulet med knappen på hjulet och vänta på resultatet. Du kan också använda kortkommandot Ctrl + Enter, eller ⌘ + Enter, och vänta på snurrresultatet. Du kan också använda Ctrl + Enter eller ⌘ + Enter för att stoppa hjulet omedelbart och se resultatet.
Hjulet snurrar helt slumpmässigt och är verkligen mycket lätt att använda.
Först, låt oss titta på den grundläggande inställningen som krävs för att använda hjulet. Sedan går vi igenom de andra inställningarna som tenderar att ändra utseendet eller andra funktioner på hjulet, som teckenstorlek, färger, snurrhastighet, men också hur du sparar dina inställningar så att du alltid har dem till hands.
Grundläggande inställningar för normal användning
Hur man lägger till objekt i hjulet och snurrar för ett slumpmässigt resultat
Detta är verkligen den enda nödvändiga inställningen, allt annat är helt valfritt och bara om du vill anpassa hjulet exakt efter din smak.
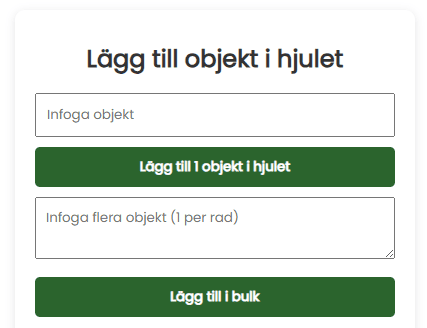
Först måste du infoga de objekt du vill slumpmässigt välja från i hjulet. Detta gör du i en flik, som du hittar till höger om hjulet eller under det, beroende på storleken på din skärm:

Du kan ange objekt individuellt genom att skriva ett objekt i det översta fältet och klicka på knappen nedanför, eller trycka på Enter.
För att lägga till i bulk, använd rutan precis nedanför. Skriv ett objekt på varje rad och klicka sedan på knappen. På detta sätt kan du enkelt kopiera och klistra in objekt från vilken lista som helst, Excel-kalkylblad, webbplats eller var du vill. Du kan enkelt klistra in dem i bulk på detta sätt utan att behöva klicka på allt individuellt.
Och det är allt. När du har infogat objekten, klicka bara på knappen under hjulet och vänta på det slumpmässiga resultatet!
Om du vill stoppa hjulet tidigare kan du använda ”STOPP”-knappen, som stoppar hjulet och utvärderar resultatet omedelbart. Så om du vill välja resultatet själv, även om det inte är slumpmässigt, är detta ett coolt alternativ.
Ta bort eller flytta objekt i hjulet
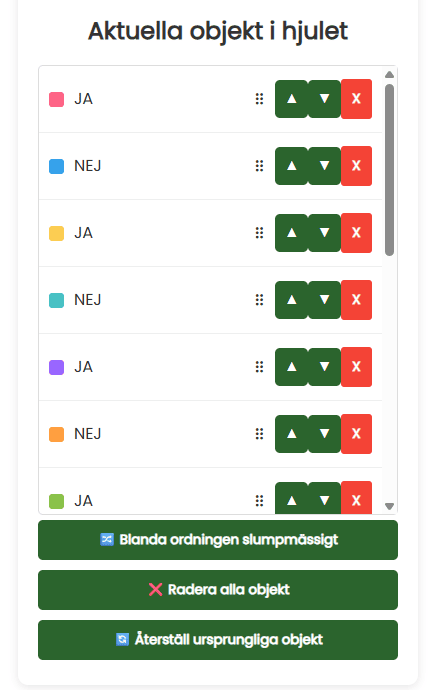
Om du har lagt till några objekt i hjulet som du inte vill ha, använd rutan omedelbart nedanför tilläggsfälten:

I detta fält hittar du alla för närvarande tillagda objekt i lyckohjulet. Till höger hittar du kontrollknapparna. Ett rött X tar bort objektet. Upp- och nedpilarna ersätter dem med objekten ovanför/under.
Du kan också dra och släppa för att ändra ordningen. Det vill säga, ta tag i ett objekt med vänster musknapp och flytta det var som helst i objektarrayen. Det fungerar på samma sätt på pekskärmar, där du först håller länge på ett objekt och sedan drar det med fingret.
Detta kan vara användbart om du vill ändra ordningen eller kanske färgerna.
Nedanför fältet hittar du knappar för att blanda ordningen, rensa allt, eller återställa de ursprungliga uppgifterna i hjulet, så hjulet återställs till det ursprungliga tillståndet som när sidan först laddades.
Andra inställningar för att ändra färger och andra egenskaper hos hjulet
Dessa inställningar är inte så viktiga, men du kan enkelt använda dem för att anpassa ditt hjul. Dessa inkluderar teckenstorlek, färgpalett, snurrtid och andra småsaker.
Du hittar inställningarna efter skärmstorlek direkt under hjulet, och på mindre skärmar under elementrutan.

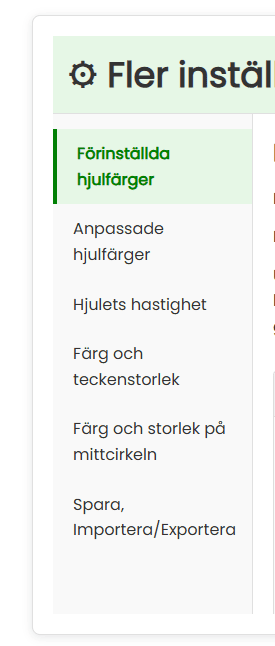
Klicka för att öppna inställningarna.
Beroende på skärmstorlek hittar du huvudinställningssektionerna till vänster eller högst upp.

Klicka på en sektion för att öppna den och sedan kan du ändra allt på hjulet i realtid.
Ändra färgen på hjulet – förinställda och anpassade paletter
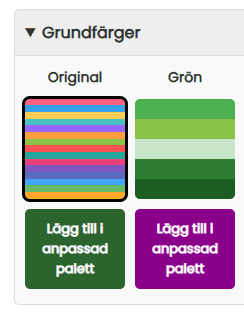
I sektionen för förinställda hjul kan du välja olika paletter beroende på temat. Om du vill lägga till en förinställning, tveka inte att kontakta oss, vi kommer att lägga till paletten utan problem 😊
Om du vill välja en palett direkt på hjulet, klicka bara på den och färgerna på hjulet uppdateras omedelbart.
I den andra sektionen har du möjlighet att skapa dina egna färgpaletter. Du kan antingen skapa din egen palett från grunden eller redigera en färdiggjord.
Du kan infoga en färdiggjord palett i dina egna paletter genom att klicka på knappen under paletten:

Knappen med den senast infogade paletten kommer att förbli lila för att hålla dig informerad.
Gå sedan till sektionen Anpassade hjulfärger, som också kommer att markeras med en röd prick för att låta dig veta att söka här. Den valda paletten kommer att kopieras hit där du kan redigera den efter eget tycke.
Klicka bara på paletten för att välja din egen palett och applicera färgerna på hjulet. Beroende på storleken på din skärm hittar du den fastsatt till vänster eller längst ner i sektionen för anpassade paletter.
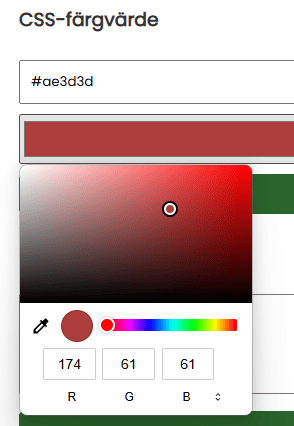
I denna sektion behöver du infoga färgerna i ett format som webbläsaren kommer att förstå, dvs. det slags format du skulle infoga som CSS. Oroa dig inte, det är ingen stor sak.
Grundläggande har du möjligheten att infoga färdiggjorda färgnamn (du kan hitta dem under länken ovan), hexkod eller RGB.
Du kan också enkelt välja en färg från väljaren nedanför fältet:

Klicka bara på väljaren och välj din färg. Detta är en inbyggd funktion i din webbläsare, så det kan se lite annorlunda ut beroende på din enhet.
Precis som att infoga objekt i hjulet kan du också massinfoga färger, vilket innebär en färg per rad.
Du kan sedan hitta alla infogade färger nedan, som du kan redigera på exakt samma sätt som för objektboxen, dvs. ta bort färger eller ändra deras ordning genom att klicka eller dra med musen.
Hjulens snurrtid och långsam snurrhastighet
I nästa sektion av menyn kan du ställa in hur länge hjulet kommer att snurra efter att du snurrat det. Om du ställer in det på 0, kommer hjulet inte ens att snurra och bara visa ett slumpmässigt resultat.
Skriv bara in antalet sekunder i rutan, vilket sedan motsvarar tiden mellan att trycka på knappen för att snurra hjulet och resultatet visas. Du kan också lägga till en decimalpunkt.
Om du vill ändra funktionen hos hjulet lite och välja resultaten själv kan du ställa in, till exempel, 300 sekunder och sedan stoppa hjulet med stoppknappen, som också utvärderar resultatet omedelbart.
Längre ner hittar du en reglage för ett långsamt snurrande hjul som startar när du gör justeringar på hjulet eller till och med när sidan laddas. Detta är bara en liten extra funktion som inte riktigt ändrar funktionen alls, men bara hindrar hjulet från att stanna helt 😊
Om du vill stoppa det långsamma snurret, dra bara reglaget hela vägen till vänster. Du kan accelerera det genom att dra det till höger.
Färg och teckenstorlek i hjulet
Storleken på teckensnittet i hjulet beräknas automatiskt enligt antalet infogade objekt. Så i teorin behöver du inte göra något och teckenstorleken bör stämma (teckensnittet har en fast minsta storlek, så om du infogar tusen objekt kommer teckensnittet förmodligen inte vara idealiskt, men för de flesta användningar är den automatiska beräkningen tillräcklig).
Ändra teckenstorleken
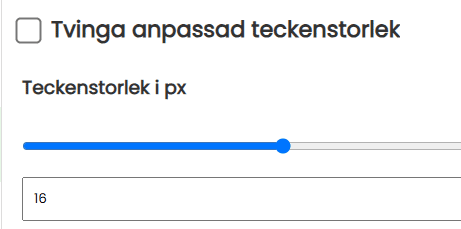
Om du vill ändra teckenstorleken till din egen kan du göra det i denna sektion:

Först måste du klicka på knappen som säger att du vill tvinga teckenstorleken. Om du klickar på den kommer den automatiskt att ändras i realtid enligt dina inställningar. Du hittar detta lite längre ner där du kan flytta reglaget eller ställa in storleken i pixlar.
Om du vill starta den automatiska beräkningen igen, klicka bara på knappen och hjulet kommer att återgå till den tidigare teckenstorleken.
Ändra teckenfärgen
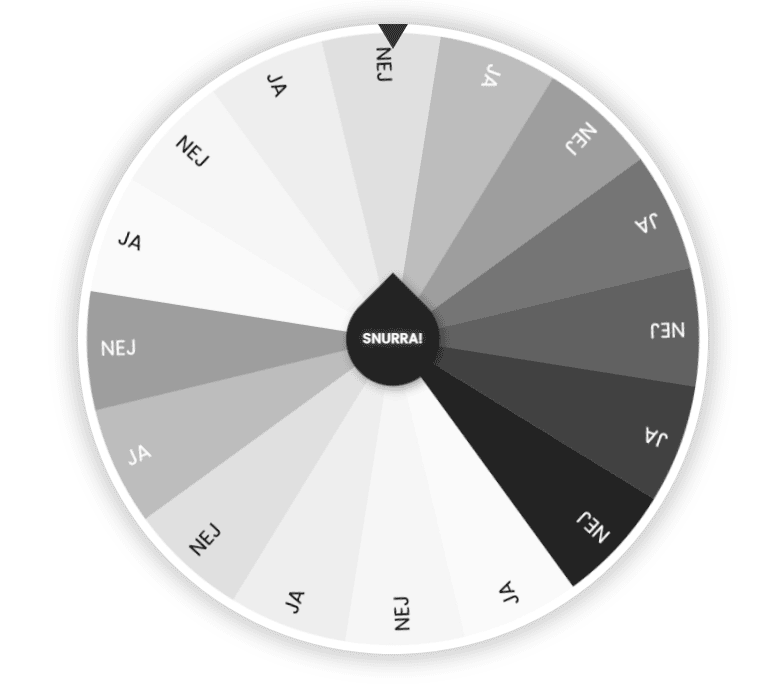
I denna sektion kan du också ändra teckenfärgen. Teckenfärgen ändras automatiskt till svart eller vitt beroende på kontrasten på bakgrunden, vilket kan ses tydligt i bilden med ett stort utbud av färger på hjulet:

Utan denna funktion skulle de olika paletterna se ganska fula ut, och vissa teckensnitt skulle helt enkelt vara oläsliga.
Men du kan också ändra teckenfärgen själv om den inte passar dig, till vilken färg du vill.
Först måste du klicka på knappen för att tvinga din egen teckenfärg:

Precis nedanför, ställ in teckenfärgen igen via CSS-färgformat eller från väljaren. Teckenfärgen justeras omedelbart direkt på hjulet.
Justera färgen och storleken på mittenhjulet
Mittenhjulet är i huvudsak ett rent designelement och har ingen effekt på hjulets funktion. Men du har fortfarande möjligheten att justera dess färg, storlek eller bredd, och färgen på dess kontur för att verkligen göra hjulet till ditt eget.
I inställningarna, flytta bara reglagen för att göra hjulet och konturen större/mindre, och som i de andra inställningarna, välj färgen.
Spara till webbläsaren och importera/exportera
I inställningarna hittar du också möjligheten att spara de aktuella inställningarna och objekten i hjulet, som sedan kommer att laddas när sidan laddas om.
Hur man sparar hjulinställningar till din webbläsare
Klicka på spara-knappen och inställningarna sparas direkt till din webbläsare, så du laddar inte upp dem någonstans och vi har inte tillgång till dem.
När du laddar om sidan kommer inställningarna att finnas kvar och du kan fortsätta. Detta är praktiskt när du anpassar hjulet och objekten i det direkt efter eget tycke och inte vill ställa in det igen.
Notera att inställningarna endast sparas för hjulet på sidan du är på. Eftersom det finns olika inställningar för olika typer av hjul och olika sätt att lägga till objekt, kan du inte överföra dessa inställningar till ett annat hjul.
Hur man tar bort hjulinställningar
Nästa knapp, å andra sidan, tar bort sparningen från din webbläsare. För att återställa hjulet till sitt ursprungliga tillstånd, ladda bara om sidan.
Att ta bort inställningarna gäller endast för det hjulet. Att ta bort inställningarna för ett givet hjul kommer inte att ta bort några andra inställningar från andra hjul.
Importera och exportera inställningar
Om du vill överföra objekt och hjulinställningar till en annan enhet eller webbläsare, eller om du vill ha flera olika förinställningar utan att behöva ställa in och kopiera allt hela tiden, kan du använda import- och exportfunktionen.
Först, exportera inställningarna, som kommer att laddas ner till en fil. Spara denna fil någonstans.
För att importera/överföra till en annan enhet/webbläsare, välj sedan denna fil lite längre ner genom att klicka på knappen och importera inställningarna.
Notera att denna import endast kommer att återuppbygga hjulet enligt inställningarna i filen, men inte spara det på något annat sätt. Om du vill spara dessa inställningar till webbläsaren, behöver du fortfarande spara allt med spara till webbläsarknappen.