TAK / NIE
Niech przypadek wybierze TAK lub NIEDodaj elementy do koła
Aktualne elementy w kole
⚙ Dalsze ustawienia - kliknij, aby otworzyć
Wstępnie ustawione palety koła
Tutaj znajdziesz wszystkie wstępnie ustawione palety kolorów. Wystarczy kliknąć na dowolną paletę, a kolory zostaną natychmiast zmienione bezpośrednio na kole.
Oryginalne ustawienia kolorów przy ładowaniu strony znajdziesz w Podstawowych kolorach (czyli jako całkowicie pierwszą paletę).
Pod każdą paletą znajdziesz również przycisk do przeniesienia kolorów danej palety do własnych kolorów. Własne kolory koła znajdziesz w menu tego ustawienia. Dodane kolory możesz edytować/dodawać/usuwać według siebie, jeśli jakiś kolor w palecie ci się nie podoba lub chcesz paletę w jakikolwiek sposób zmienić.
Własne ustawienia kolorów koła
Własne ustawienia prędkości kręcenia koła
Czas kręcenia koła (w sekundach)
Tutaj kontrolujesz, jak długo koło będzie się kręcić po jego zakręceniu. Możesz wprowadzić również przecinek dziesiętny dla dokładniejszej prędkości. 0 oznacza natychmiastowe wyświetlenie wyniku.
0 oznacza natychmiastowe wyświetlenie wyniku bez jakiejkolwiek animacji.
Prędkość wolnego kręcenia
Tutaj możesz dostosować prędkość wolnego kręcenia koła. Aby całkowicie zatrzymać, przesuń suwak całkowicie w lewo.
Własne ustawienia rozmiaru czcionki w kole
Tutaj możesz ustawić własny rozmiar i kolor czcionki w kole. To może się przydać w niektórych paletach, gdzie domyślnie ustawiony jest biały, nie do końca odpowiedni. Dla większej lub mniejszej liczby opcji w kole może się przydać zwiększenie lub zmniejszenie czcionki
Zwykle przy ładowaniu strony ustawiony jest rozmiar czcionki na 16 i kolor biały, ale różne koła mogą mieć inne oryginalne ustawienia. (Typowo więc jako kolor możesz ustawić "white" bez cudzysłowów, lub pole dla koloru wyczyścić).
Rozmiar czcionki jest obliczany automatycznie przy każdej innej zmianie w kole, czyli typowo przy dodawaniu/usuwaniu elementów, zmianie kolorów itp. Tutaj możesz ustawić, że rozmiar czcionki przestanie być obliczany automatycznie, ale możesz go ustawić sam.
Rozmiar czcionki w px
Własne ustawienia koloru czcionki w kole
CSS wartość koloru
lub wybierz z palety:
Własne ustawienia rozmiaru środka koła
Tutaj możesz dostosować rozmiar środka koła, zarówno rozmiar, jak i kolor koła, ale także obrysu. Domyślnie ustawiony jest rozmiar na 30 i kolor "white", a dla obrysu "black" i 1
Rozmiar środkowego koła
CSS wartość koloru
lub możesz wybrać z palety:
Szerokość obrysu środkowego koła
Wartość koloru CSS
Zapisywanie ustawień lub import/eksport z pliku
Kliknięcie przycisku zapisze bieżące ustawienia w przeglądarce. Nawet po odświeżeniu strony powinny być widoczne wszystkie elementy, kolory lub cokolwiek innego, co ustawiłeś. Uwaga, te ustawienia dotyczą tylko tego koła. Jeśli przejdziesz na inną stronę z innym kołem, te ustawienia nie zostaną przeniesione.
Ten przycisk usunie ustawienia z przeglądarki dla koła na tej stronie. Po usunięciu ustawień odśwież stronę w przeglądarce, a koło zostanie załadowane w podstawowych ustawieniach, bez żadnych twoich modyfikacji. Ponownie, usunięcie ustawień dotyczy tylko tego koła. Usunięcie ustawień z tego koła nie usunie ustawień z żadnych innych stron ani kół.
Tutaj możesz zapisać bieżące ustawienia koła do pliku. To przydatne do przeniesienia na inne urządzenie lub jako kopia zapasowa.
Tutaj możesz ponownie załadować ustawienia za pomocą pliku, który utworzyłeś powyżej:
📝Obsah
Stwórz koło z TAK/NIE lub czymkolwiek innym i pozwól, by los zdecydował 🎡
Na tej stronie możesz łatwo stworzyć losowy generator TAK lub NIE, lub dodać inne elementy jak Może, Bardziej Tak, Bardziej Nie, lub cokolwiek innego, co chcesz. 🎲
Jeśli chcesz po prostu rzucić monetą lub dodać inne opcje, to koło jest idealne dla Ciebie.
Zawsze możesz stworzyć własne koła, lub nawet znaleźć różne gotowe. Jeśli chcesz dodać jakieś koła lub funkcje, napisz do nas, a jeśli to możliwe, przygotujemy dla Ciebie nowe koło! 🎨
Jak używać koła TAK/NIE
Wszystko jest naprawdę bardzo proste. W tym przypadku masz koło ustawione na TAK lub NIE, więc możesz po prostu zakręcić kołem przyciskiem na kole i poczekać na wynik. Możesz także użyć skrótu klawiaturowego Ctrl + Enter, lub ⌘ + Enter, i poczekać na wynik obrotu. Możesz także użyć Ctrl + Enter lub ⌘ + Enter, aby natychmiast zatrzymać koło i zobaczyć wynik. 🔄
Koło obraca się całkowicie losowo i jest naprawdę bardzo łatwe w użyciu. 🎰
Najpierw przyjrzyjmy się podstawowym ustawieniom, które są wymagane do użycia koła. Następnie omówimy inne ustawienia, które mogą zmienić wygląd lub inne funkcje koła, jak rozmiar czcionki, kolory, prędkość obrotu, ale także jak zapisać swoje ustawienia, aby zawsze mieć je pod ręką. ⚙️
Podstawowe ustawienia do normalnego użycia
Jak dodać elementy do koła i zakręcić dla losowego wyniku
To naprawdę jedyne wymagane ustawienie, wszystko inne jest całkowicie opcjonalne i tylko jeśli chcesz dostosować koło dokładnie do swoich upodobań. 🎨
Najpierw musisz wstawić elementy, które chcesz losowo wybrać, do koła. Robisz to w zakładce, którą znajdziesz po prawej stronie koła lub poniżej, w zależności od rozmiaru ekranu: 📋

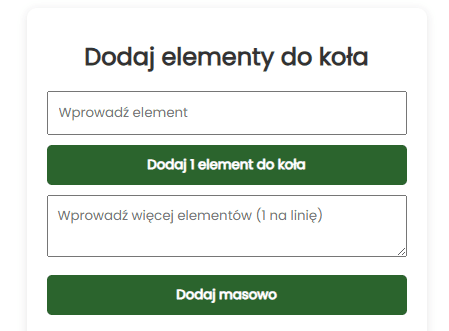
Możesz wprowadzać elementy pojedynczo, wpisując element w górne pole i klikając przycisk poniżej, lub naciskając Enter. 🖊️
Aby dodać hurtowo, użyj pola poniżej. Wpisz jeden element na każdej linii, a następnie kliknij przycisk. W ten sposób możesz łatwo kopiować i wklejać elementy z dowolnej listy, arkusza Excel, strony internetowej lub skądkolwiek chcesz. Możesz łatwo wkleić je hurtowo w ten sposób, bez konieczności klikania wszystkiego indywidualnie. 📑
I to wszystko. Po wstawieniu elementów, wystarczy kliknąć przycisk poniżej koła i poczekać na losowy wynik! 🎉
Jeśli chcesz zatrzymać koło wcześniej, możesz użyć przycisku „STOP”, który zatrzyma koło i natychmiast oceni wynik. Więc jeśli chcesz samodzielnie wybrać wynik, nawet jeśli nie losowo, to jest fajna opcja. 🛑
Usuń lub przenieś elementy w kole
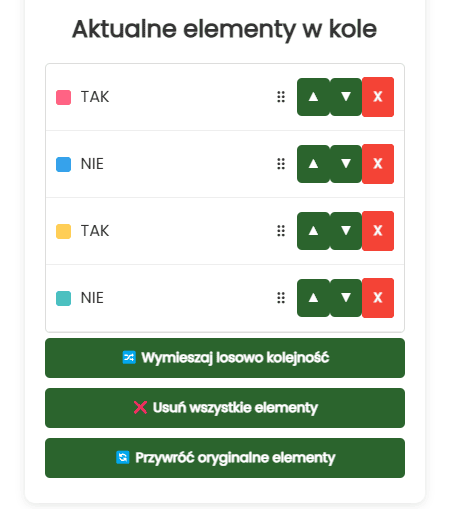
Jeśli dodałeś jakieś elementy do koła, których nie chcesz, użyj pola bezpośrednio poniżej pól dodawania: 🗑️

W tym polu znajdziesz wszystkie aktualnie dodane elementy w kole fortuny. Po prawej stronie znajdziesz przyciski sterujące. Czerwony X usunie element. Strzałki w górę i w dół zastępują je elementami powyżej/poniżej. 🔄
Możesz także przeciągać i upuszczać, aby zmienić kolejność. To znaczy, chwyć element lewym przyciskiem myszy i przenieś go w dowolne miejsce w układzie elementów. Działa to tak samo na ekranach dotykowych, gdzie najpierw przytrzymujesz długo element, a następnie przeciągasz go palcem. 📲
To może być przydatne, jeśli chcesz zmienić kolejność lub może kolory. 🎨
Poniżej pola znajdziesz przyciski do tasowania kolejności, wyczyszczenia wszystkiego lub przywrócenia oryginalnych danych w kole, więc koło zostanie przywrócone do stanu początkowego, jak przy pierwszym załadowaniu strony. 🔄
Inne ustawienia do zmiany kolorów i innych właściwości koła
Te ustawienia nie są aż tak ważne, ale możesz łatwo użyć ich do dostosowania swojego koła. Obejmują one rozmiar czcionki, paletę kolorów, czas obrotu i inne drobne rzeczy.
Znajdziesz ustawienia według rozmiaru ekranu bezpośrednio poniżej koła, a na mniejszych ekranach poniżej pola elementów.

Kliknij, aby otworzyć ustawienia.
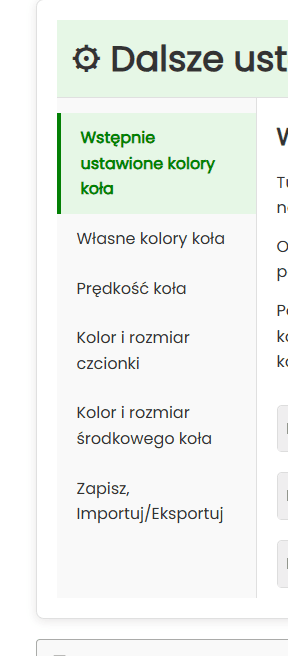
W zależności od rozmiaru ekranu, główne sekcje ustawień znajdziesz po lewej stronie lub na górze.

Kliknij na sekcję, aby ją otworzyć, a następnie możesz modyfikować wszystko na kole w czasie rzeczywistym.
Zmień kolor koła – wstępne i niestandardowe palety
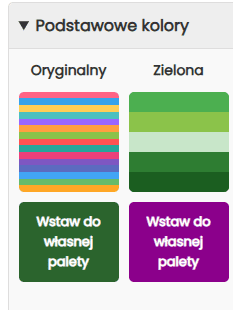
W sekcji wstępnych kół możesz wybrać różne palety w zależności od motywu. Jeśli chciałbyś dodać wstępną paletę, skontaktuj się z nami, dodamy paletę bez problemu 😊
Jeśli chcesz wybrać paletę bezpośrednio na kole, po prostu kliknij na nią, a kolory na kole zaktualizują się natychmiast.
W drugiej sekcji masz możliwość stworzenia własnych palet kolorów. Możesz albo stworzyć własną paletę od podstaw, albo edytować gotową.
Możesz wstawić gotową paletę do swoich własnych palet, klikając przycisk poniżej palety:

Przycisk z ostatnio wstawioną paletą pozostanie fioletowy, abyś był na bieżąco.
Następnie przejdź do sekcji Niestandardowe Kolory Koła, która również będzie oznaczona czerwoną kropką, aby poinformować cię, że warto tu zajrzeć. Wybrana paleta zostanie skopiowana tutaj, gdzie możesz ją edytować według własnego uznania.
Po prostu kliknij na paletę, aby wybrać swoją własną paletę i zastosować kolory do koła. W zależności od rozmiaru ekranu, znajdziesz ją przypiętą po lewej stronie lub na dole sekcji niestandardowej palety.
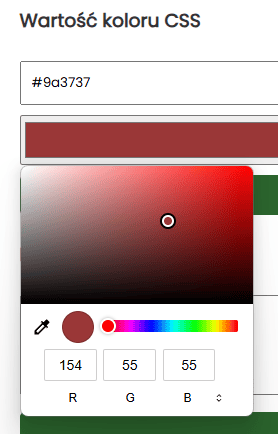
W tej sekcji musisz wprowadzić kolory w formacie, który zrozumie przeglądarka, tj. w formacie, który wprowadziłbyś jako CSS. Nie martw się, to nic trudnego.
W zasadzie masz możliwość wprowadzenia gotowych nazw kolorów (możesz je znaleźć pod powyższym linkiem), kodu hex lub RGB.
Możesz również łatwo wybrać kolor z wybieraka poniżej pola:

Po prostu kliknij na wybierak i wybierz swój kolor. To wbudowana funkcja twojej przeglądarki, więc może wyglądać nieco inaczej w zależności od twojego urządzenia.
Podobnie jak przy wstawianiu elementów do koła, możesz również masowo wstawiać kolory, co oznacza jeden kolor na wiersz.
Następnie znajdziesz wszystkie wstawione kolory poniżej, które możesz edytować dokładnie w ten sam sposób jak dla pola elementów, tj. usuwać kolory lub zmieniać ich kolejność, klikając lub przeciągając myszką.
Czas obrotu koła i wolna prędkość obrotu
W następnej sekcji menu możesz ustawić, jak długo koło będzie się kręcić po jego zakręceniu. Jeśli ustawisz na 0, koło nawet się nie zakręci i po prostu pokaże losowy wynik.
Wystarczy wpisać liczbę sekund w polu, która odpowiada wtedy czasowi między naciśnięciem przycisku do zakręcenia kołem a wyświetleniem wyniku. Możesz również dodać przecinek dziesiętny.
Jeśli chcesz nieco zmienić funkcję koła i samodzielnie wybierać wyniki, możesz ustawić na przykład 300 sekund, a następnie zatrzymać koło przyciskiem stop, który również natychmiast ocenia wynik.
Niżej znajdziesz suwak dla wolno obracającego się koła, który zacznie działać, gdy dokonasz zmian w kole lub nawet gdy strona się załaduje. To tylko mała dodatkowa funkcja, która wcale nie zmienia działania, ale po prostu zapobiega całkowitemu zatrzymaniu koła 😊
Jeśli chcesz zatrzymać wolny obrót, po prostu przesuń suwak całkowicie w lewo. Możesz go przyspieszyć, przesuwając go w prawo.
Kolor i rozmiar czcionki w kole
Rozmiar czcionki w kole jest obliczany automatycznie w zależności od liczby wstawionych elementów. Więc teoretycznie nie musisz nic robić, a rozmiar czcionki powinien pasować (czcionka ma pewne stałe minimum, więc jeśli wstawisz tysiąc elementów, czcionka prawdopodobnie nie będzie idealna, ale dla większości zastosowań automatyczne obliczenie jest wystarczające).
Zmiana rozmiaru czcionki
Jeśli chcesz zmienić rozmiar czcionki na własny, możesz to zrobić w tej sekcji:

Najpierw musisz kliknąć przycisk, który mówi, że chcesz wymusić rozmiar czcionki. Jeśli go klikniesz, automatycznie zmieni się w czasie rzeczywistym zgodnie z twoimi ustawieniami. Znajdziesz to nieco niżej, gdzie możesz przesunąć suwak lub ustawić rozmiar w pikselach.
Jeśli chcesz ponownie uruchomić automatyczne obliczanie, po prostu kliknij przycisk, a koło wróci do poprzedniego rozmiaru czcionki.
Zmiana koloru czcionki
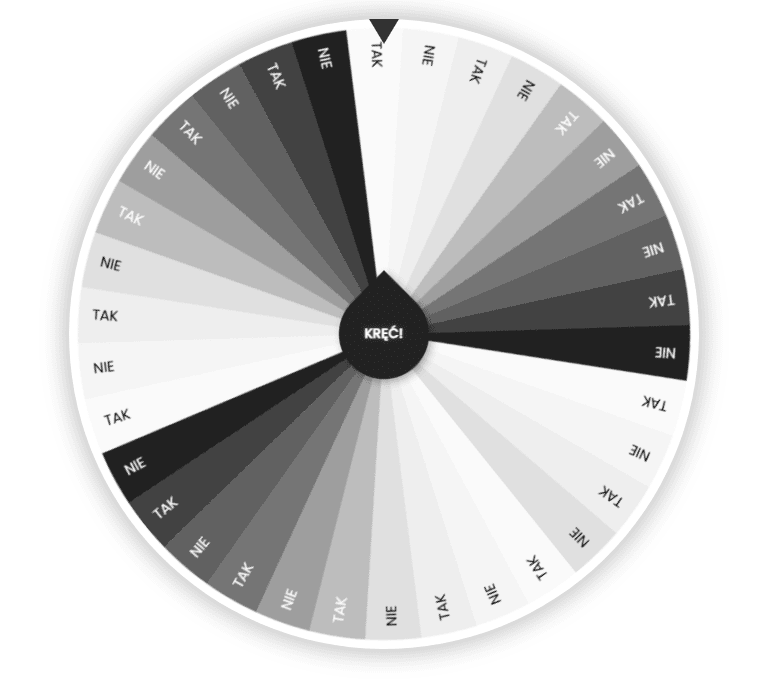
W tej sekcji możesz również zmienić kolor czcionki. Kolor czcionki zmienia się automatycznie na czarny lub biały w zależności od kontrastu tła, co widać wyraźnie na obrazku z dużym zakresem kolorów na kole:

Bez tej funkcji różne palety wyglądałyby raczej brzydko, a niektóre czcionki byłyby po prostu nieczytelne.
Możesz jednak również samodzielnie zmienić kolor czcionki, jeśli ci nie odpowiada, na dowolny kolor, jaki chcesz.
Najpierw musisz kliknąć przycisk, aby wymusić własny kolor czcionki:

Tuż poniżej, ustaw kolor czcionki ponownie za pomocą formatu koloru CSS lub z wybieraka. Kolor czcionki jest natychmiast dostosowywany bezpośrednio na kole.
Dostosowanie koloru i rozmiaru centralnego koła
Centralne koło jest zasadniczo czystym elementem projektowym i nie ma wpływu na funkcję koła. Jednak nadal masz możliwość dostosowania jego koloru, rozmiaru lub szerokości oraz koloru jego obrysu, aby naprawdę uczynić koło swoim własnym.
W ustawieniach wystarczy przesunąć suwaki, aby koło i obrys były większe/mniejsze, a jak w innych ustawieniach, wybrać kolor.
Zapisz w przeglądarce i import/eksport
W ustawieniach znajdziesz również opcję zapisania bieżących ustawień i elementów w kole, które zostaną załadowane po ponownym załadowaniu strony.
Jak zapisać ustawienia koła w przeglądarce
Kliknij przycisk zapisz, a ustawienia zostaną zapisane bezpośrednio w twojej przeglądarce, więc nie przesyłasz ich nigdzie i nie mamy do nich dostępu.
Po ponownym załadowaniu strony ustawienia pozostaną i możesz kontynuować. To przydatne, gdy dostosowujesz koło i elementy w nim bezpośrednio do swoich upodobań i nie chcesz ustawiać go ponownie.
Uwaga że ustawienia są zapisywane tylko dla koła na stronie, na której się znajdujesz. Ponieważ istnieją różne ustawienia dla różnych typów kół i różne sposoby dodawania elementów, nie możesz przenieść tych ustawień na inne koło.
Jak usunąć ustawienia koła
Następny przycisk, z kolei, usuwa zapis z twojej przeglądarki. Aby przywrócić koło do stanu początkowego, wystarczy ponownie załadować stronę.
Usuwanie ustawień dotyczy tylko tego koła. Usunięcie ustawień danego koła nie usunie żadnych innych ustawień z innych kół.
Importowanie i eksportowanie ustawień
Jeśli chcesz przenieść elementy i ustawienia koła na inne urządzenie lub przeglądarkę, lub jeśli chcesz mieć kilka różnych wstępnych ustawień bez konieczności ustawiania i kopiowania wszystkiego za każdym razem, możesz skorzystać z funkcji importu i eksportu.
Najpierw wyeksportuj ustawienia, które zostaną pobrane do pliku. Zapisz ten plik gdzieś.
Aby zaimportować/przenieść na inne urządzenie/przeglądarkę, wybierz ten plik nieco niżej, klikając przycisk i zaimportuj ustawienia.
Uwaga że ten import tylko odtworzy koło zgodnie z ustawieniami w pliku, ale nie zapisze go w żaden inny sposób. Jeśli chcesz zapisać te ustawienia w przeglądarce, nadal musisz zapisać wszystko przyciskiem zapisz w przeglądarce.